売れるECサイトのデザインに共通するポイント4選!事例についても解説
「自社ECサイトのデザインを見直したい」
「もっと売れるECサイトにしたい」
「でも、どういった改善を行えばいいのか分からない」
このように悩んでいませんか?
売れるECサイトを作るためには見た目はもちろん、機能面まで含んだデザインを見直す必要があります。
総合的なデザインを見直すことで、売上が大幅にアップすることも珍しくありません。
そこで、今回の記事では売れるECサイトのデザインに共通するポイント4選についてご紹介します。
ECサイトのデザインを制作する際に便利なテンプレート、他社事例など多くのお役立ち情報を盛り込んでいるので合わせてチェックしてみてください。

目次
1.ECサイトのデザインが重要な理由

ECサイトはオンライン上のショップになるので商品の写真、テキスト、サイトの見た目などで魅力を伝える必要があります。
実店舗と違い、店員が詳しく説明することはできません。
また、商品の写真、テキスト、サイトの見た目がよくても、サイト自体の使い勝手が悪いと売上に結びつかない点にも注意が必要です。
特に商品決済時の個人情報入力フォームが重かったり、入力項目欄が多かったりするとユーザーが離脱しやすくなってしまいます。
そのため、見た目はもちろん、UIまで総合的にこだわったデザインを意識して制作を行うことが大切です。
2.売れるECサイトのデザインに共通するポイント4選

売れるECサイトのデザインに共通するポイントとして、以下の4つのポイントが挙げられます。
- 導線を意識している
- PC、スマホで見やすい
- ファーストビューを意識できている
- 写真へのこだわりがある
いずれも売れるECサイトを制作する際に重要なポイントなので、必ず押さえておきましょう。
1. 導線を意識している
ECサイトで売上をアップさせるためには、まず導線を意識してCVR(購入率)を高められるようにしましょう。
導線を意識していないECサイトでは、ユーザーを購入まで導くことができません。
導線を意識できていないECサイトの特徴として特に多いのが以下の例です。
- 関係のない情報や訴求を行っている
- ページ表示スピードが遅すぎる
- ユーザーが求める情報を与えられていない
- ユーザーが興味を持っていないページに飛ばしてしまう
ユーザーに与える情報や、ページ表示スピードに関して一度見直して問題がないかチェックしておきましょう。
2. PC、スマホで見やすい
現在ではスマホが普及しているため、訪問者のほとんどがスマホでECサイトを閲覧します。
そのため、PCだけではなくスマホでも見やすいデザインにしていないと売れるECサイトは作れません。
スマホで見づらいサイト構成やデザインになっていると、ユーザーが離脱しやすくなってしまいます。
ECサイトを制作する際や修正を行う場合は、スマホでもテストして確認することがおすすめです。
テキストや画像の見やすさについて、チームで確認し合い最適なデザインを追求しましょう。
3. ファーストビューを意識できている
ファーストビューとは、ユーザーがサイトにアクセスして最初に目に入る部分を指します。
ユーザーは第一印象で判断するため、ファーストビューが弱いとそのまま離脱してしまうことが多いです。
そこで、ファーストビューでユーザーの心を掴むためにも伝えたい情報や、キャッチコピーはファーストビューに必ず入れましょう。
また、ユーザーに飽きられないように、バナー・テキストの情報を定期的に変更して対策を行うことが大切です。
4. 写真へのこだわりがある
売れるECサイトにするためには、サイトの使いやすさを意識することも大切ですが写真などのビジュアルにもこだわりましょう。
写真の撮り方や加工を工夫することで、ユーザーが受ける印象は大きく変わります。
プロのカメラマンに撮ってもらうことはもちろん、角度や枚数にもこだわりましょう。
さらに、実際に人が使っているところを写すのもおすすめです。
自社チームでも実際に確認してみて、商品を手に取りたくなるような写真に仕上がっているかチェックしましょう。
3.ECサイトデザインで今後トレンドになりそうな要素5選

トレンドに対応したECサイトデザインにするためにも、以下の5つの要素を押さえておきましょう。
- インクルーシブデザイン
- ライトモード
- 絞り込み機能
- 没入感
- 線画を用いたデザイン
ここからはそれぞれのトレンドデザインの特徴について解説します。
1. インクルーシブデザイン
インクルーシブデザインとは高齢者、障がい者、外国人など、従来の製品・サービスの対象から排除されてきた人々をデザインの上流から巻き込む手法を指します。
特に日本は少子高齢化社会に突入しており、ターゲットやペルソナに高齢者が入るケースも増えてくるでしょう。
また、グローバル化が進んでいる影響で、海外や外国人向けの展開も増える可能性があります。
ECサイトにインクルーシブデザインを取り込むことで、より多くの層にアプローチできるようになります。
そこで、ワークショップを開いて高齢者、障がい者、外国人の方からデザインに対する意見をもらうことがおすすめです。
自社だけでは気づけない情報を得られる場合もあるので、インクルーシブデザインを強化する場合はワークショップにも取り組んでみましょう。
2. ライトモード
近年では黒を基調としたダークモードが流行っており、どちらかというと冷たい印象を与えるデザインが使われていました。
ただ、最近では白を基調とした明るくあたたかい印象を感じさせるライトモードが注目されています。
ECサイト全体から明るい印象を受けるようになるので、美容・ファッションなどのECサイトでは特に導入する価値があると言えるでしょう。
3. 絞り込み機能
ECサイトが成熟し、商品が増えていくほど似たような商品が増えたり、検索しづらくなったりします。
そこで直感的に絞り込みできる機能があると、ユーザーにとって便利です。
絞り込み機能は多くのECサイトで導入されていますが、今後はさらに分かりやすく使いやすい機能が求められます。
- チェックボックスやドロップダウンを使わない
- 直感的に操作できる
- 検索したタイミングで商品情報を更新できる
- 閲覧中も選んだ条件を表示してくれる
こういったユーザーにとって便利な機能を導入し、楽に絞り込めるようにすると親切です。
4. 没入感
さまざまな手法が出回り、差別化しづらくなったECサイト業界では、ユーザーの心を掴むために没入感を高めるのもおすすめです。
自社独自の世界観が体感できるECサイトを設計できると、訪問したユーザーが心を惹かれてファンになる場合があります。
- 流れるように確認できる構成
- デザインと一体化したグローバルメニュー
- 要素のフェードイン・フェードアウト
- 自社独自のキャッチコピー
これらの要素を意識して、自社ならではのECサイトを作りユーザーへの没入感を強めましょう。
5. 線画を用いたデザイン
線画を用いたデザインは、今までもECサイトのデザインで用いられることがありました。
ただ、再起では線画そのものがデザインの主役になっている場合があります。
太さや直線曲線、波線などの線画を用いたデザインを取り入れているサイトが増えています。
現代的な雰囲気や、レトロな印象を出せるので、トレンドに対応したデザインを作る場合は線画も取り入れてみましょう。
4.【無料】ECサイトのデザインを制作する際に便利なテンプレートサイト4選
ECサイトのデザインを制作する場合、テンプレートがあると便利です。
制作するコストを抑えられる上に、簡単におしゃれで使いやすいデザインを選べます。
そこで、今回は以下の4つのテンプレートサイトをチェックしてみましょう。
- Colorlib
- Downy Shoes
- Template Party
- Cloud Template
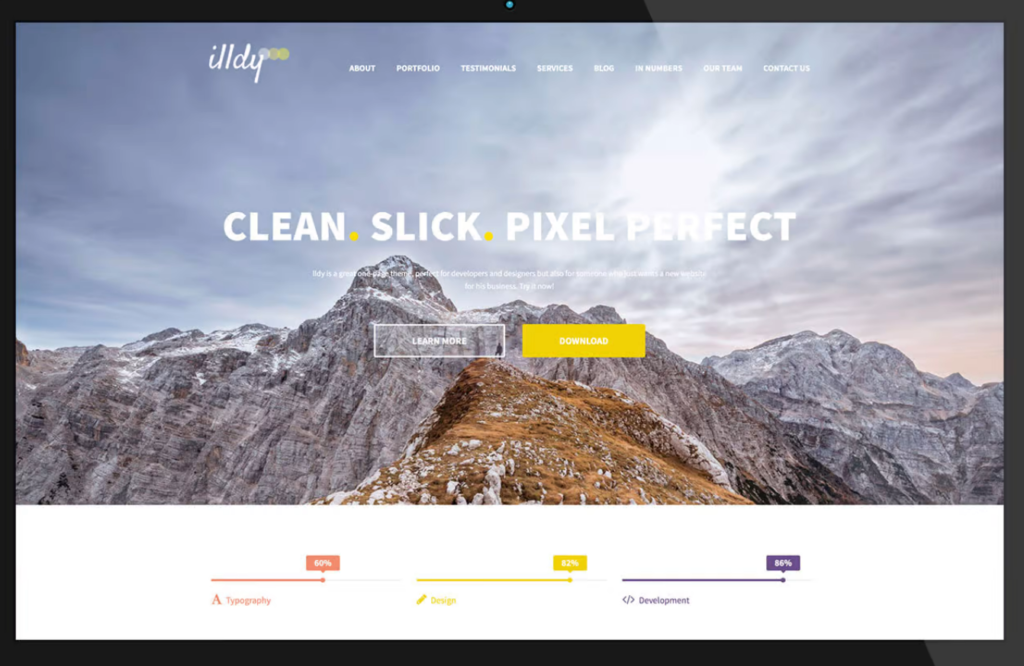
1. Colorlib

出典:Colorlib
Colorlibでは、多くのサイトデザインテンプレートが配布されています。
無料でWordPressのテーマが配布されており、いずれもデザイン性が高いのが特徴です。
シンプルで使いやすく、ジャンルも幅広いのでどのECサイトでも導入できるようになっています。
無料でデザイン性に優れたテンプレートが欲しいという場合におすすめです。
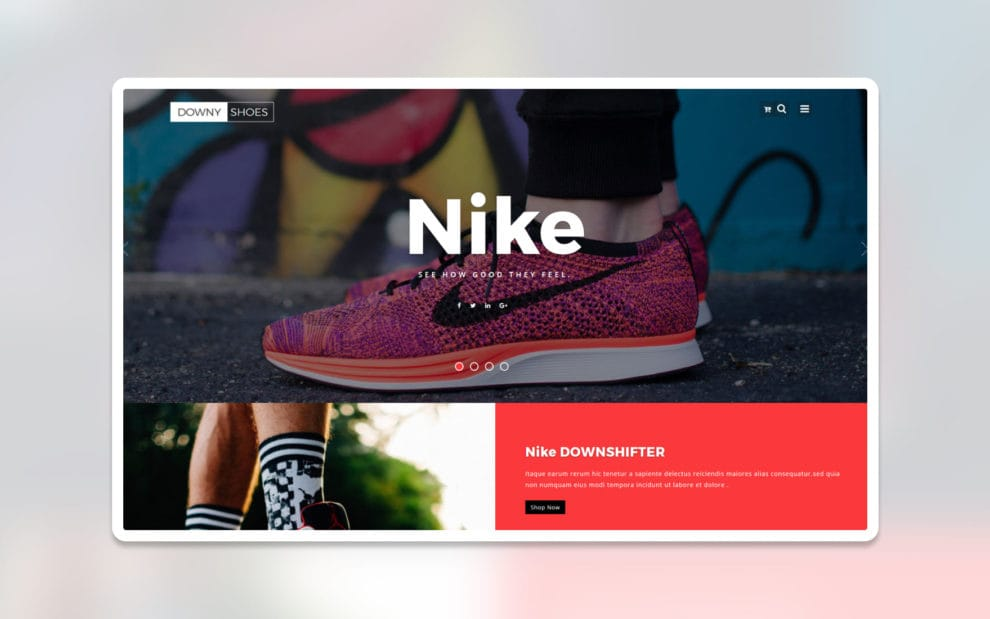
2. Downy Shoes

出典:Downy Shoes
Downy Shoesは靴をメインに取り扱っているECサイトテンプレートです。
靴だけではなく電子機器や本、おもちゃなどさまざまなECサイトにて利用されています。
高品質でエレガントな印象を受けるデザインに仕上がっているのが特徴です。
ECサイト全体で高級感を出したいという場合は、こちらのデザインテンプレートが役立つでしょう。
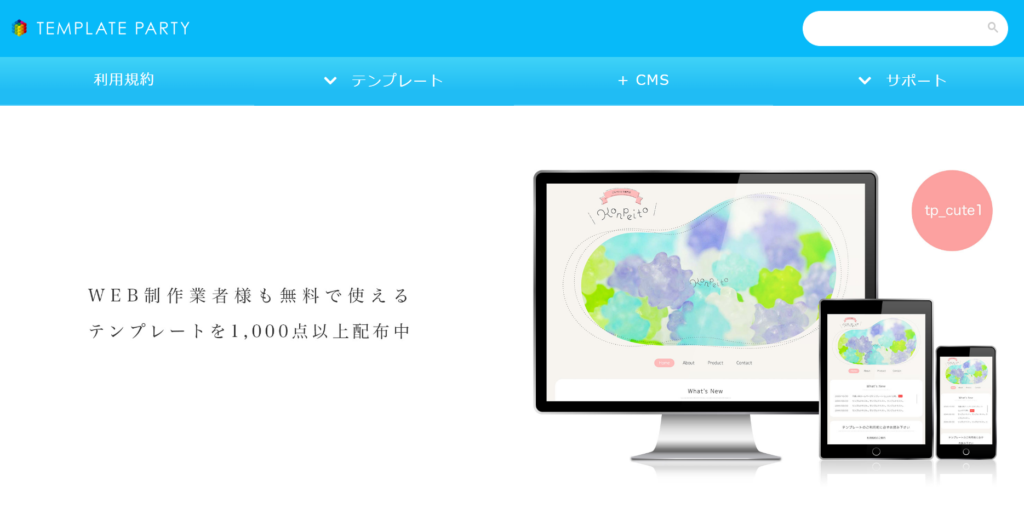
3. Template Party

Template Partyでは無料テンプレートを1,000点以上配布しており、多くの選択肢の中から選べます。
ECサイト向けのデザインも多く用意されており、ジャンルも幅広いのが強みです。
ECサイトだけではなく、ホームページ向けのテンプレートも用意されているので合わせてチェックしてみましょう。
また、有料のCMSも販売されており、ECに対応したものもあります。
CMSを導入しようと考えている場合は、テンプレートと合わせて確認するのがおすすめです。
4. Cloud Template

Cloud Templateは、レスポンシブに対応したWordPressテーマを無料で配布しているサイトです。
WordPressテーマだけではなく、HTMLテンプレートも配布されているので多くのデザインの中から自社のECサイトに合ったものを選べます。
デザインに関しても古臭くなく、無料とは思えないクオリティになっているのがポイントです。
無料のテンプレートでも、しっかりと使えるものを探している場合に役立つでしょう。
5.おすすめのECサイトデザイン事例5選

ECサイトのデザインにこだわって成功した事例としては、以下の5つが挙げられます。
- 【アパレル】ユニクロ
- 【コスメ】BOTCHAN
- 【食品】BAKE
- 【食品】西友ネットスーパー
- 【家具】IKEA
業界別の事例を確認して、自社に取り入れられるポイントを見つけていきましょう。
1. 【アパレル】ユニクロ
国内外で多くの人気を集めるユニクロでは、ECサイトのデザインで以下のような工夫を行っています。
- スマホサイトのナビゲーションを下部に設定して操作性アップ
- 商品詳細画面でユーザーレビューのコメントが確認できる
- 着丈感や股下を細かくチェックできる
- 自分の体型などのデータや購買履歴を元に最適なサイズを提案してくれる
徹底したユーザー目線のデザイン、機能を盛り込んでおり使いやすさを追求しています。
ECサイトの売上を上げるためのコツとして、ユーザーにストレスを感じさせないようにすることが大切です。
2.【コスメ】BOTCHAN
メンズコスメブランドであるBOTCHANでは、自社独自のデザインを施しています。
水滴の波紋、幾何学図形などを組み合わせて、他社にはないオリジナリティを演出しているのがポイントです。
商品の使い方をスライドショーで説明してくれる機能もあり、ユーザー目線の配慮が感じられます。
他にもコスメ商品を使った参考例なども載せてあり、ユーザーが使用する際のイメージをしやすいのも工夫の1つと言えるでしょう。
3. 【食品】BAKE
チーズタルトを販売しているBAKEのECサイトでは、動的なアニメーションが導入されています。
ユーザーの印象に残るようになっているのがポイントです。
また、写真にもこだわっており、思わず購買欲が掻き立てられるようになっています。
ユーザーの口コミもすぐに確認できるため、ユーザー側は安心して購入することが可能です。
4. 【食品】西友ネットスーパー
スーパーマーケットを展開する西友では、ECサイトである「西友ネットスーパー」を運営しています。
使いやすいUIになっており、ユーザーからの満足度を高めることに成功しています。
また、割引サービスなどの広告も目に入りやすいところに設置されていることから、ユーザーの興味を惹くことが可能です。
直感的に絞り込みもしやすいことから、ECサイトとして非常に使いやすい仕様になっています。
5. 【家具】IKEA
国内でも有名なインテリアメーカーであるIKEAも、ECサイトを展開しています。
全体的にかなりシンプルな作りになっており、ユーザーにとって使いやすいのが強みです。
余計なボタンなども極力排除されており、気になった家具をすぐに購入できます。
商品に関しても実際に人が使用している写真が多く掲載されているので、使用時のイメージもしやすいです。
これらの要素から、ユーザーファーストを突き詰めた1つのデザイン例と言えるでしょう。
6.ECサイトを行う場合は他社の事例を積極的に参考にしましょう!

ECサイトを制作する場合は、ただ見栄えの良いデザインにするだけでは不十分です。
ユーザーファーストを意識したシンプルで、使いやすいサイトデザインにする必要があります。
トレンド要素なども盛り込んで、自社ならではのECサイトを作り上げましょう。
ネットショップを成功させたい場合は、LINE上にECサイトを開設できる『Lea = レア』がおすすめです。
『Lea = レア』は、誰でも簡単にECサイトを構築できることをコンセプトにしたサービスです。
立ち上げから運用まで、担当者の手を煩わせることがほとんどありません。
ユーザー重視の設計にもなっており、LINEでシームレスに購入から決済、アフターフォローまで行えます。
利便性の高さから、離脱やキャンセルを防止することができます。
リピート購入にも期待でき、販売チャネルの拡大に最適なツールです。
『Lea = レア』の詳細情報は以下のサイトで得られます。